
Сергей Кригер
Сергей Кригер
@_sergeikriger







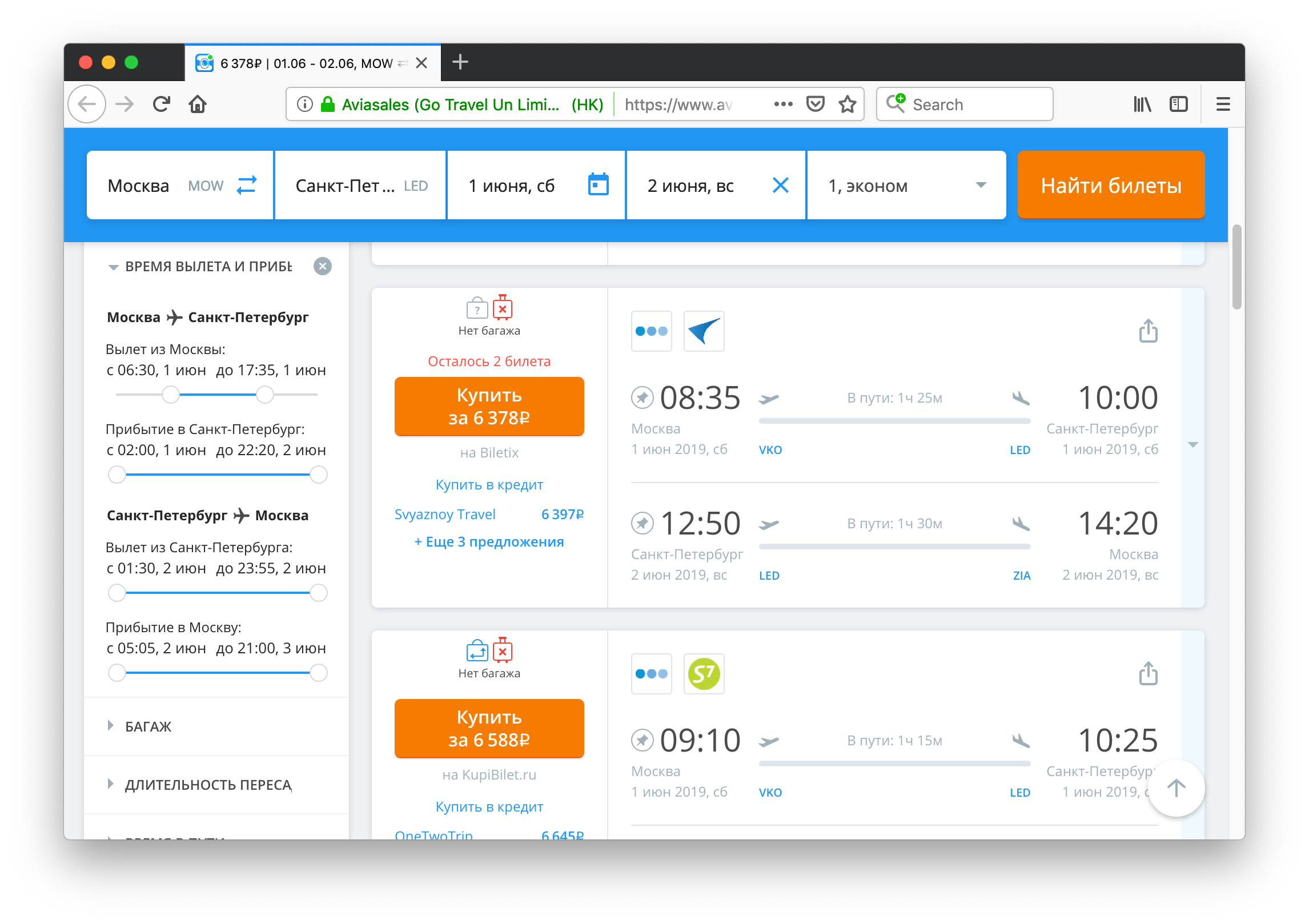
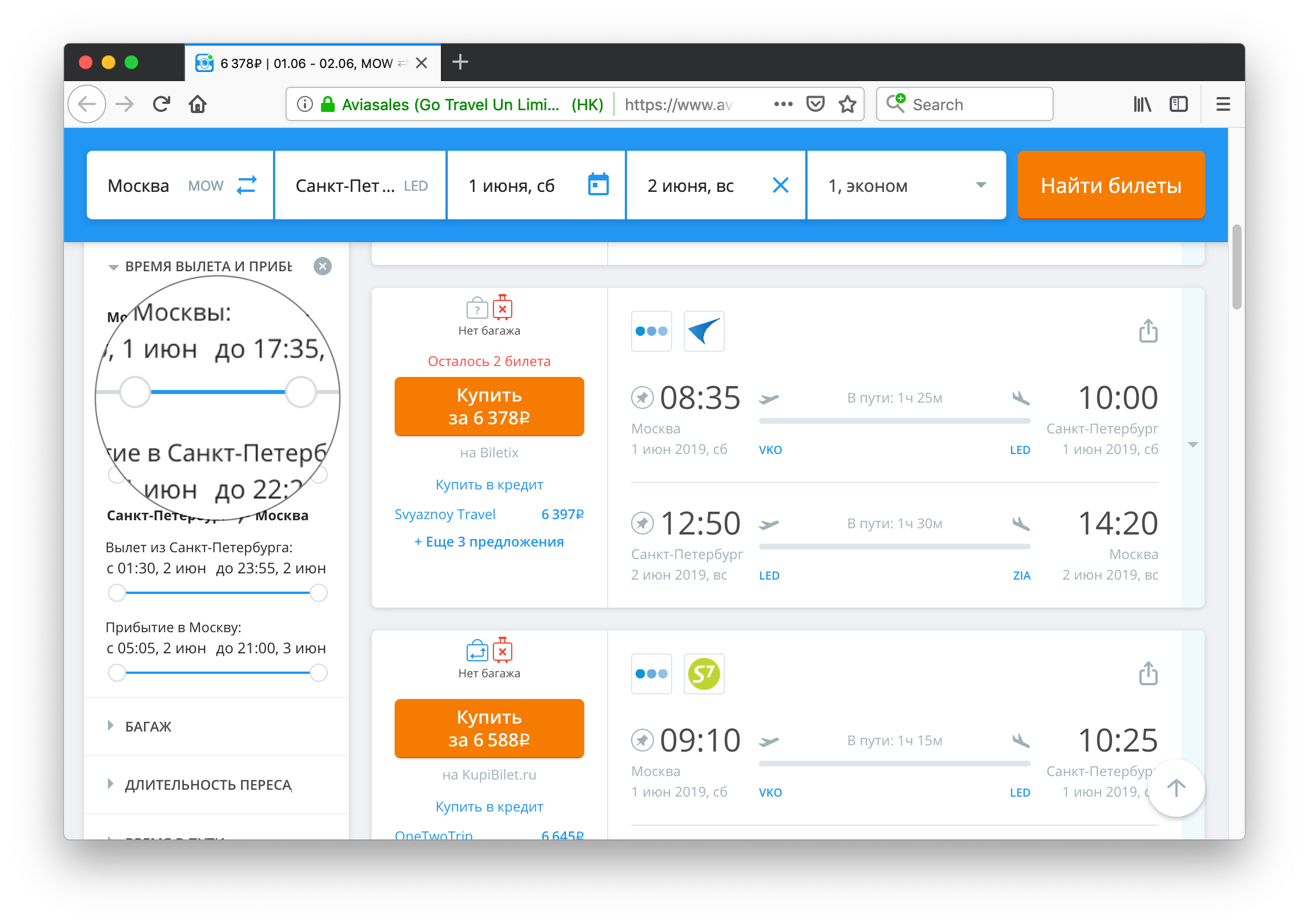
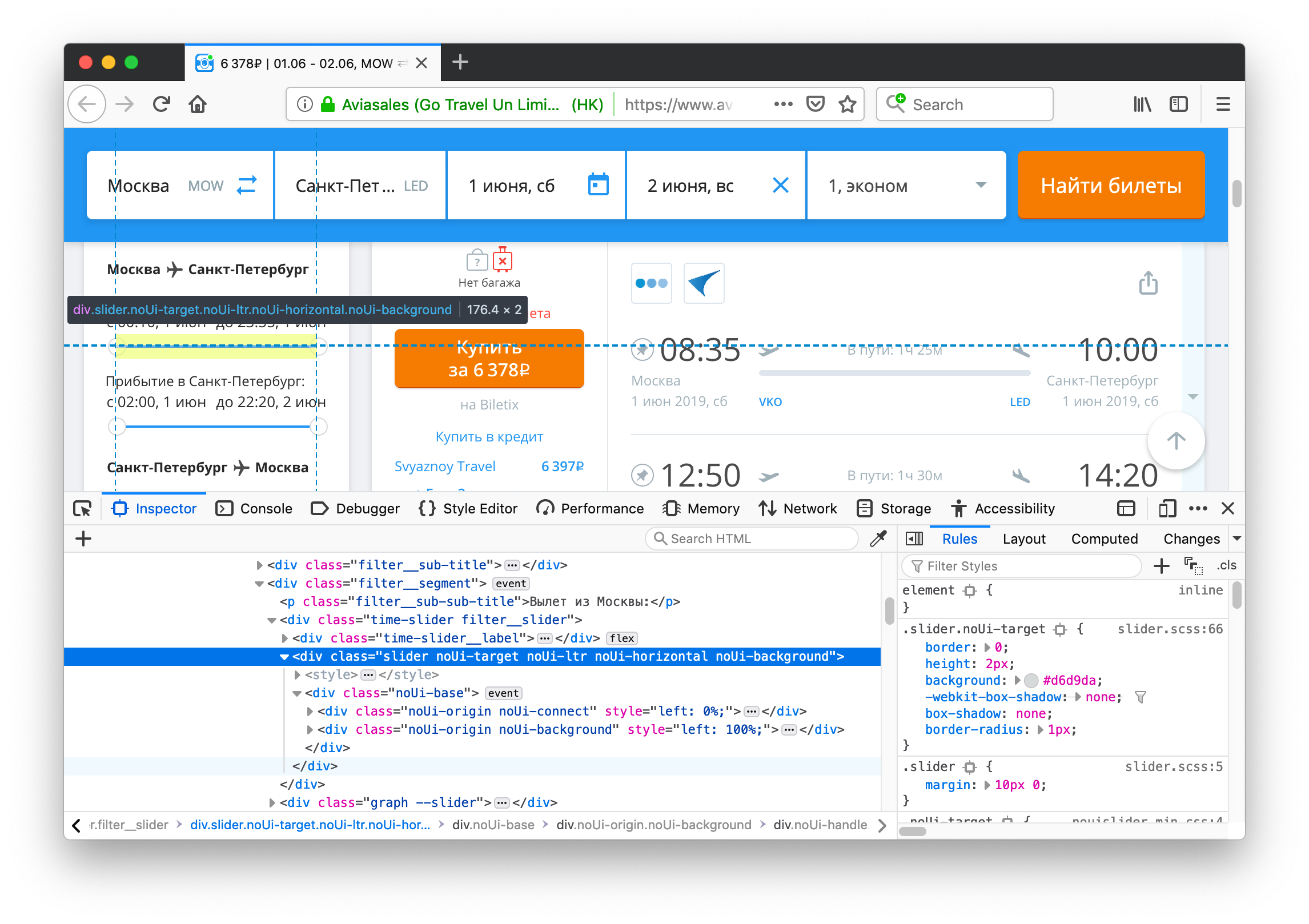
::-webkit-slider-runnable-track::-webkit-slider-thumb::-moz-range-track::-moz-range-thumb::-ms-track::-ms-thumb::-ms-fill-lower::-ms-fill-upper
position: absolute;mousedown mousemove mouseuptouchstart touchmove touchend
<div class="thumb" tabindex="0"
role="slider"
aria-label="Слайдер"
aria-valuenow="5"
aria-valuemin="0"
aria-valuemax="10"
></div>

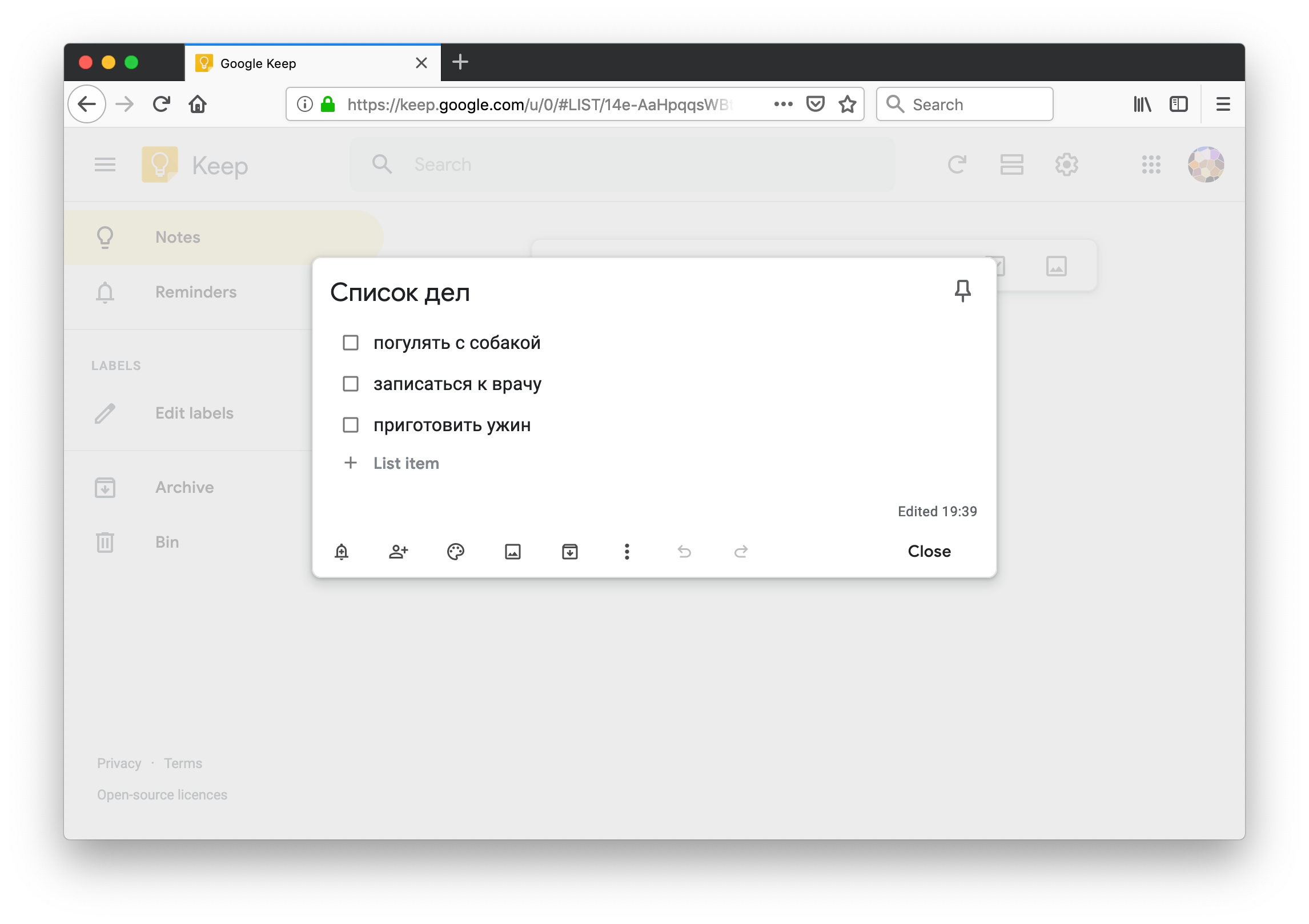
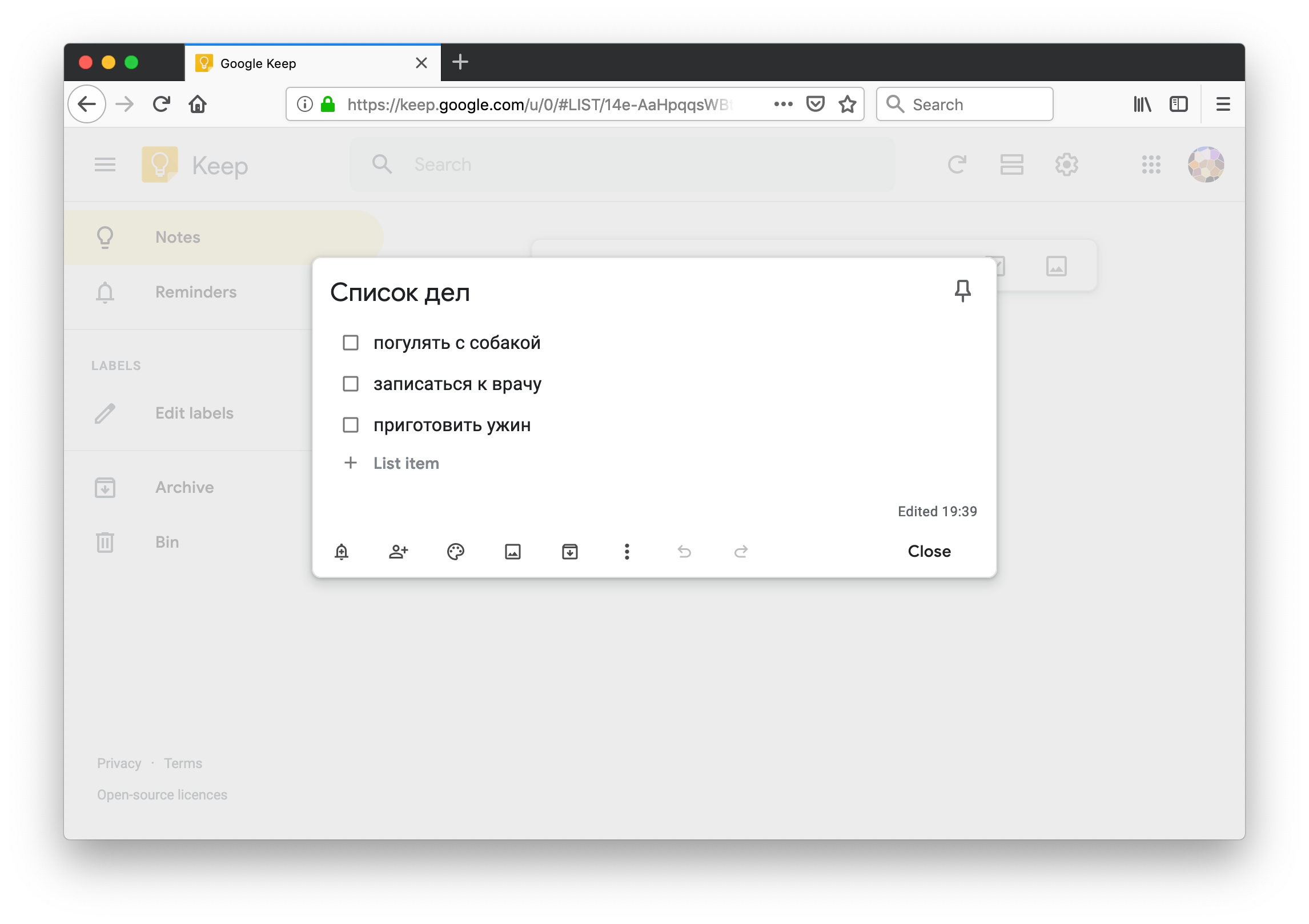
Пустой список.
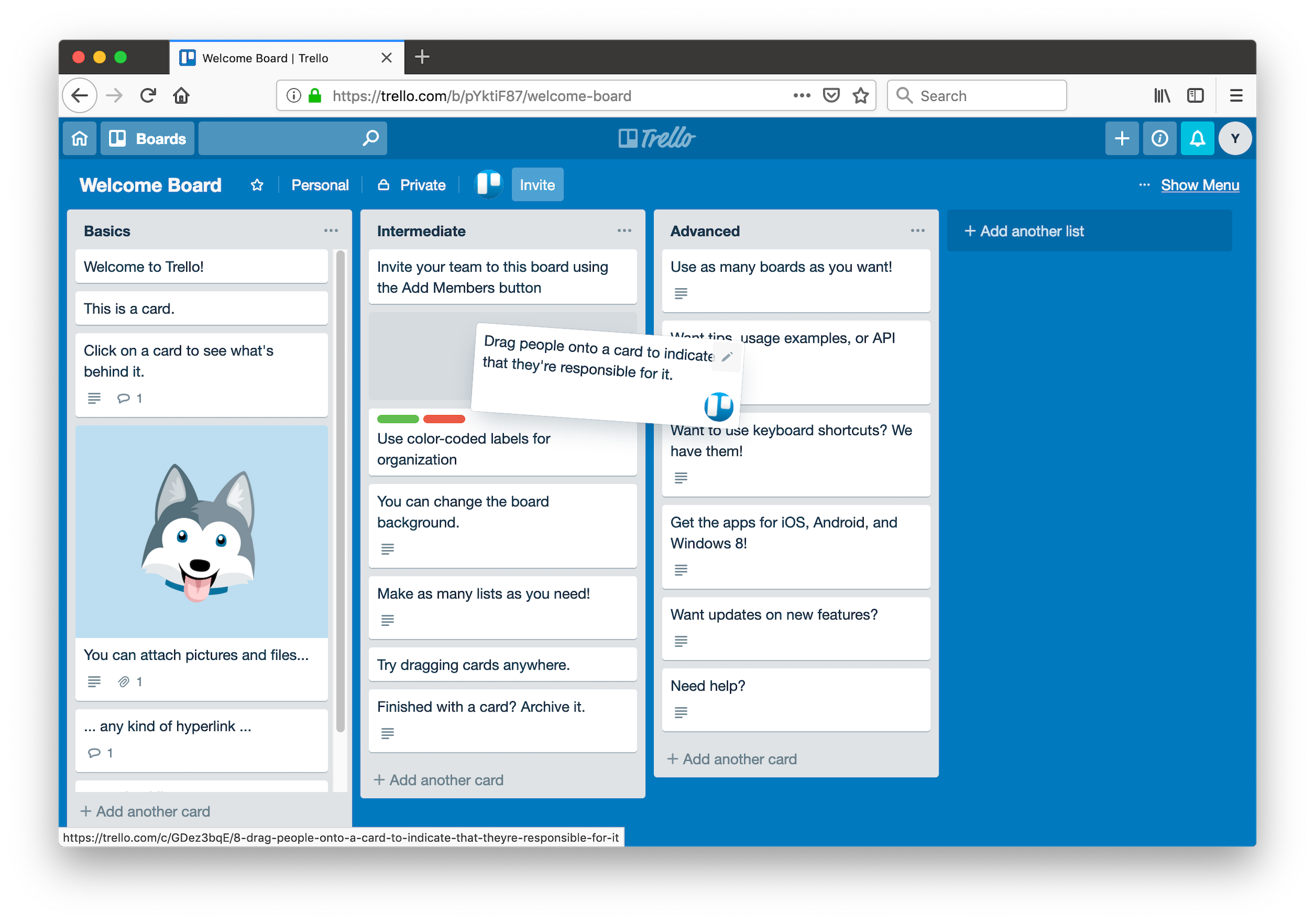
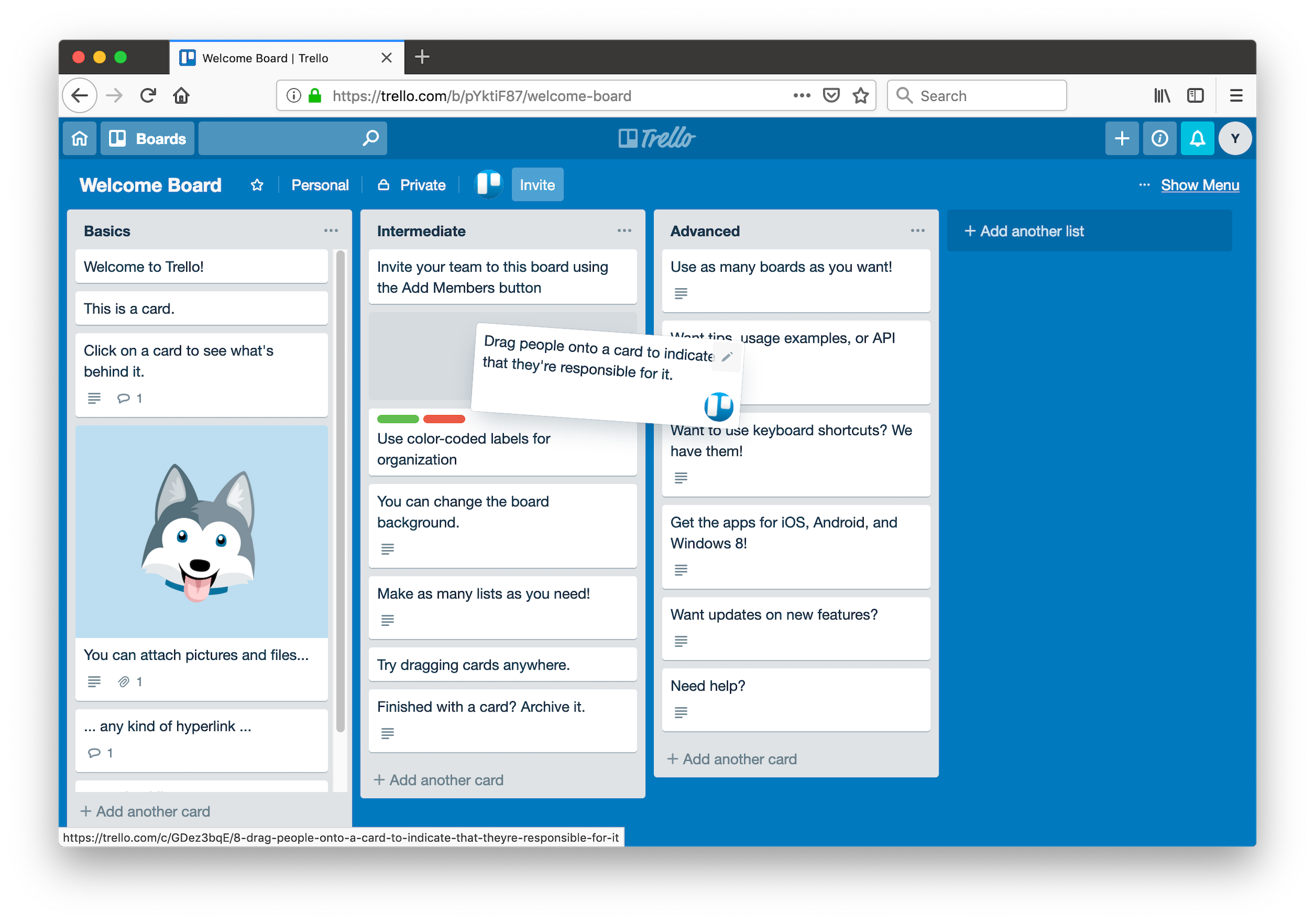
draggable="true"<img> <a> выбранный текст
draggable.addEventListener("dragstart", e => {
e.dataTransfer.setData("text/plain", e.target.id);
});
dropZone.addEventListener("drop", e => {
const id = e.dataTransfer.getData("text/plain");
const el = document.getElementById(id);
});
dropZone.addEventListener("dragenter", e => {
e.preventDefault();
});
dropZone.addEventListener("dragover", e => {
e.preventDefault();
});
Пустой список.
<div class="live-region visually-hidden"
aria-live="polite"
role="status"
></div>
const liveRegion = document.querySelector(".live-region");
liveRegion.textContent = 'Новый текст';
Пустой список.


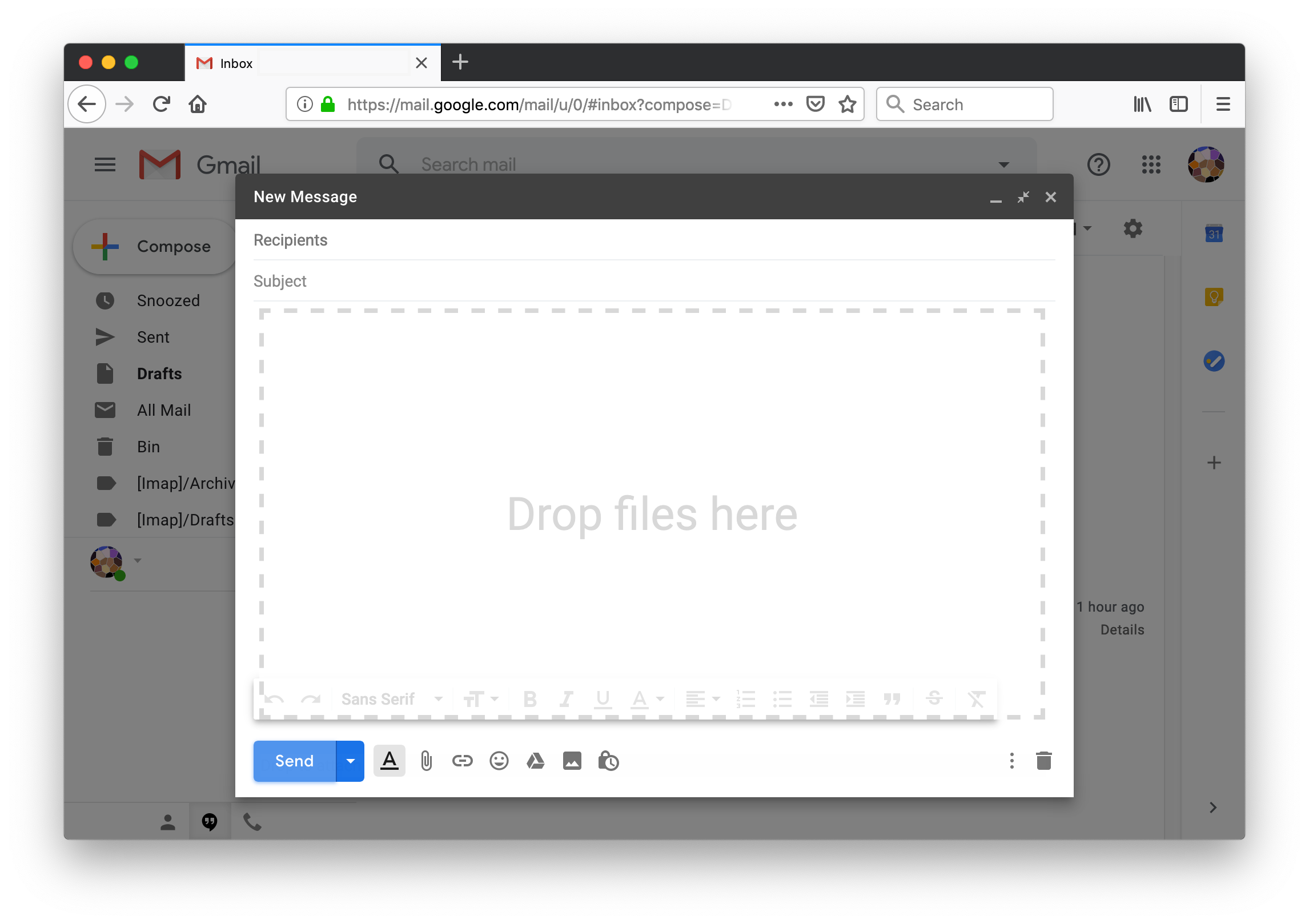
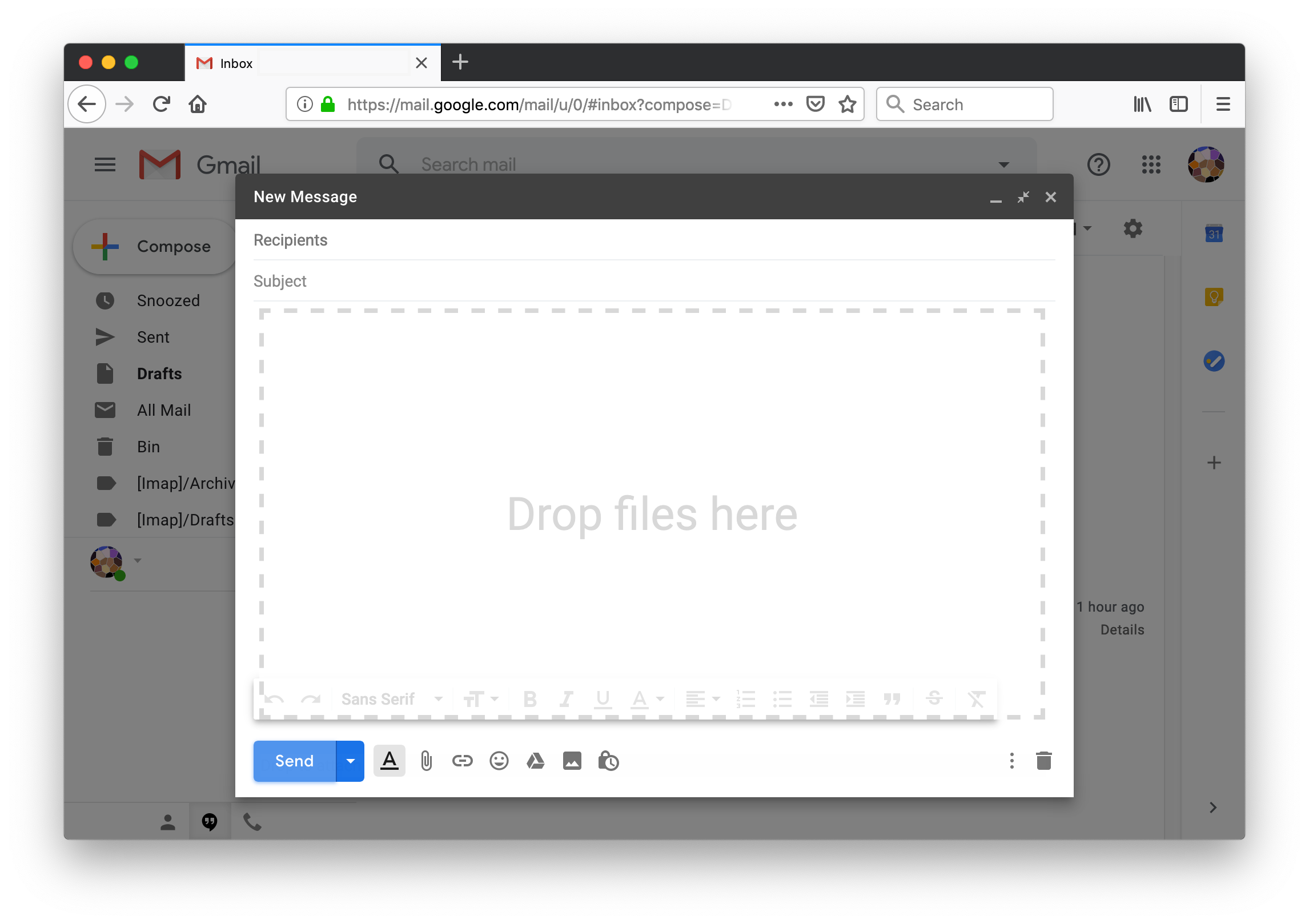
Перетащите файл или .




@_sergeikriger